This will be a little go back to setting up development environment. I have noticed that in some networks c9users.io is blocked by network providers firewall, that complicates developing using Cloud9 – you will net be able to preview your project.
Another good tool you could use is Visual Studio Code.
Download the tool, install it. As we already have our project in github, just select Clone Git repository, enter your repository url and credentials and that is it.
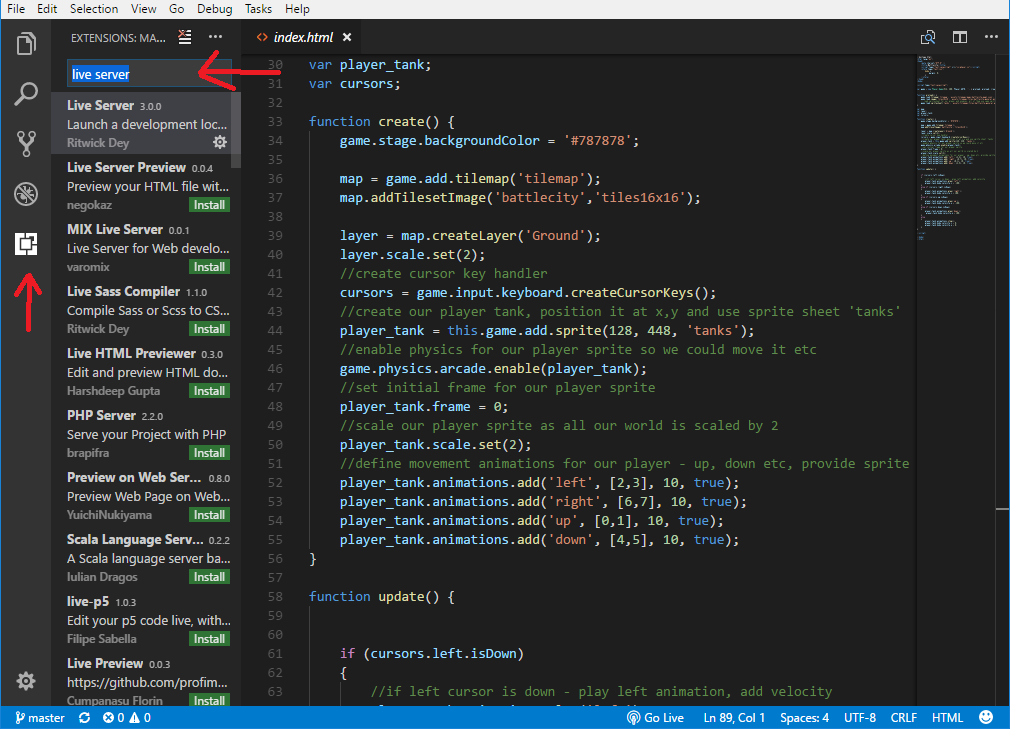
To have a quick way of previewing of our project without moving to server you can go to Extensions, search for Live Server Extension.

By pressing Go Live you will be able to quickly host your files and preview locally.

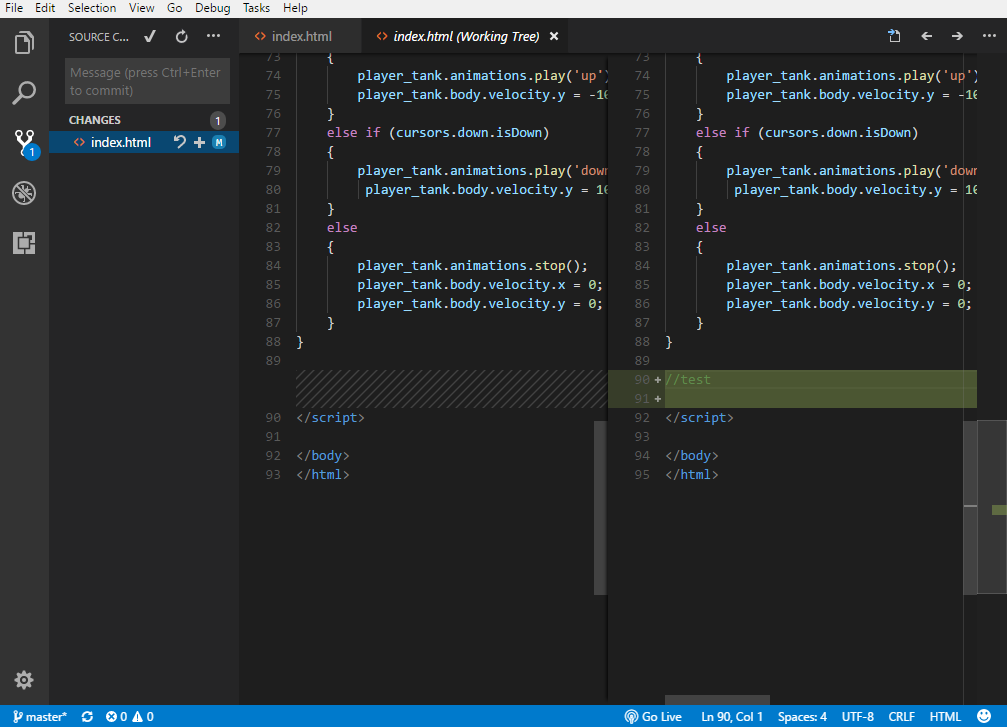
Visual Studio Code has nice source control integration so you will be able to view your changes and commit and push them from UI.

Leave a Reply