
IBM 5150 RAM repair
After repairing the PSU of IBM 5150 I was left with a couple of errors one of which was related to RAM. The main error […]

After repairing the PSU of IBM 5150 I was left with a couple of errors one of which was related to RAM. The main error […]

Got me a nice IBM 5150 PC. This is the first PC of its class and I will make a separate post about it when […]

I consider myself not bad in fixing electronics considering it is just my hobby. But for a long time I was hesitant to touch switched […]

Recent addition to my collection, Commodore CBM 8032, German version. Cleaned up and working, like new 🙂

Got myself IBM PS/2 model 30-8086 type 8530-002 S/N 55-2129388 Was looking to get PS/2 PC into my retro collection for quite long time as […]

For my PS/2 setup, that does not have any hard drive but just two 720k floppy drives and 3 ISA slots, I decided to make […]

For my IBM PS/2 build I am making I needed a proper keyboard. Model M keyboards these days are sold for a crazy prices. But […]

Had a chance to fix friends Xbox 360. It was not powering on. Repair center said it was not fixable. Symptoms were: psu was glowing […]

Another fix I did to my Laptop 386sx was fixing its EPSON SMD-1000 FDD. It was working – disc was spinning, head was moving, but it could […]

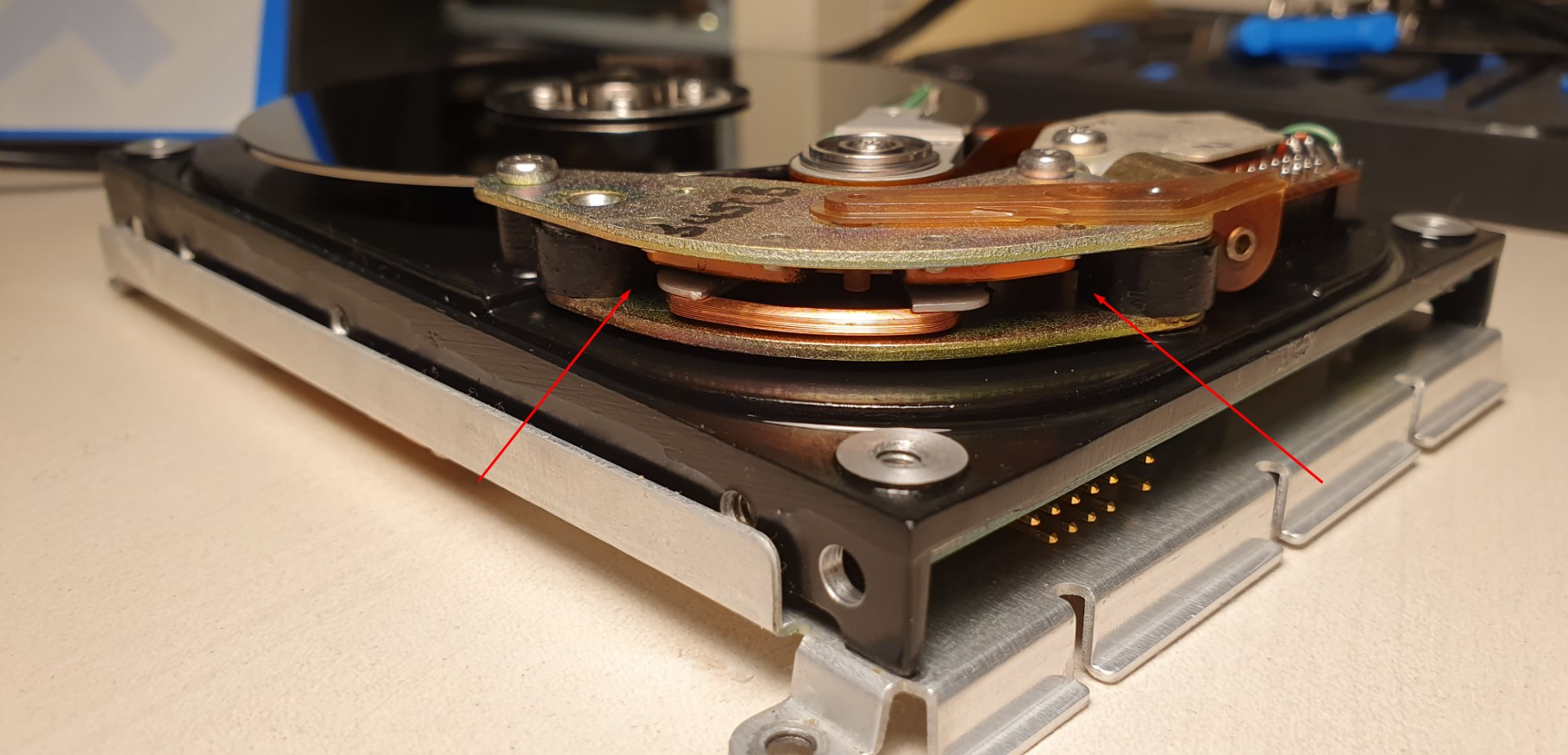
One of fixes I did to my Laptop 386sx was fixing Conner CP-3044 hard drive. This hard drive was identified by the system, but randomly (most of […]
Copyright © 2024 | WordPress Theme by MH Themes